Bar Chart
A graphical data representation based on rectangle bars with proportional lengths and heights.
Color use
You can use colors in different ways in Bar Charts, but there are two main use cases in Lexicon:
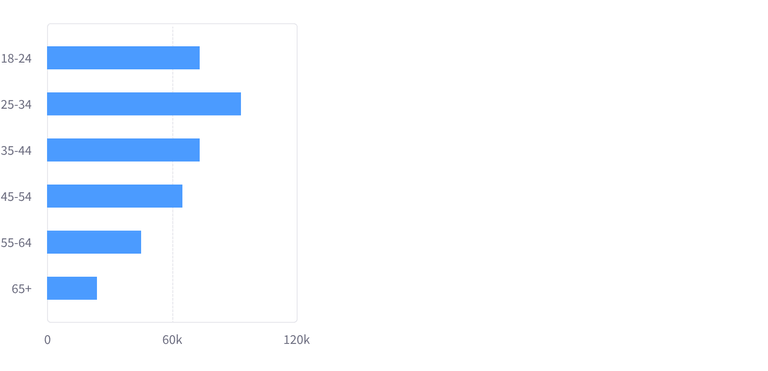
Situation 1: Non-grouped data
When data is not grouped, all bars in the chart must have the same color. Color adds another layer of information that's not required for non-grouped data and only serves to confuse the user. Since only one color is used, a legend is not required.
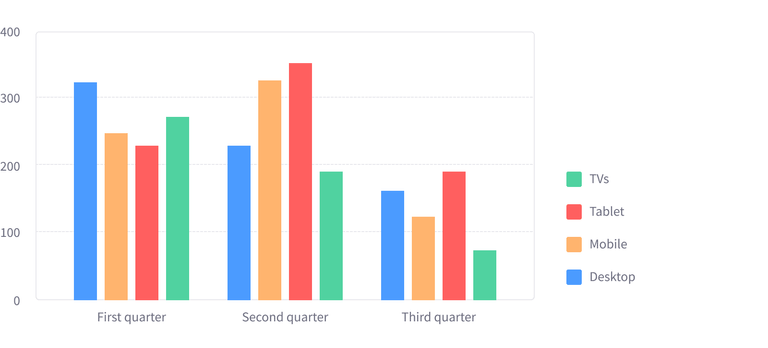
Situation 2: Grouped data
Grouping data introduces an extra level of complexity to the chart. To visually separate the groups, different colors must be used for each group. All groups must have their bars in the same order, so it is easy to map the progression of a single item. Since there are many colors use to represent the group-data, a color legend is required to identify the groups.
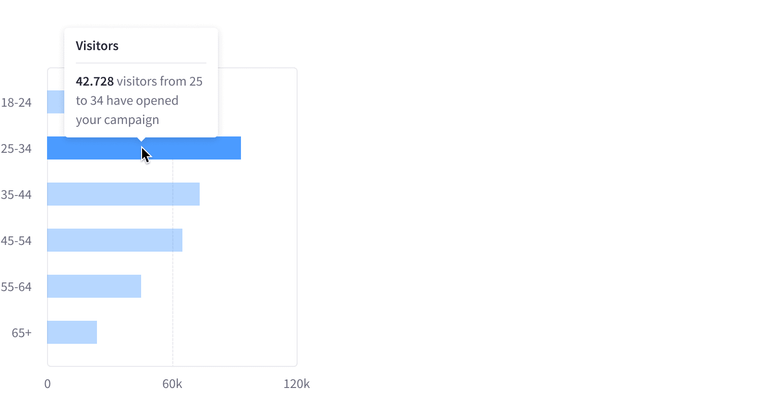
States for non-grouped Bar Chart
Single bar interaction
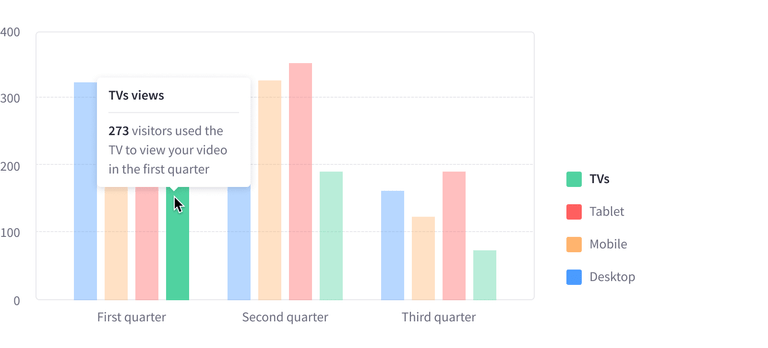
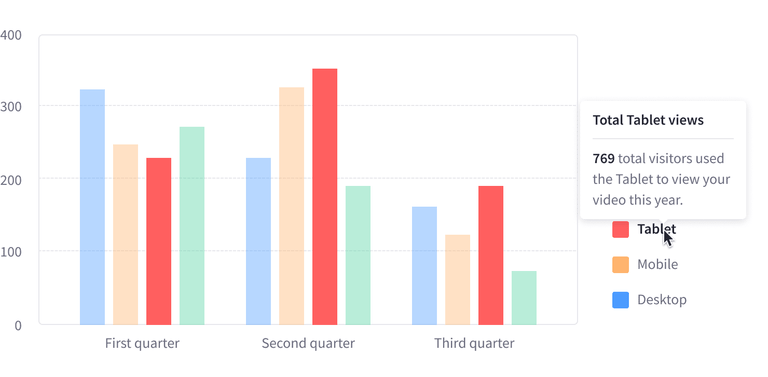
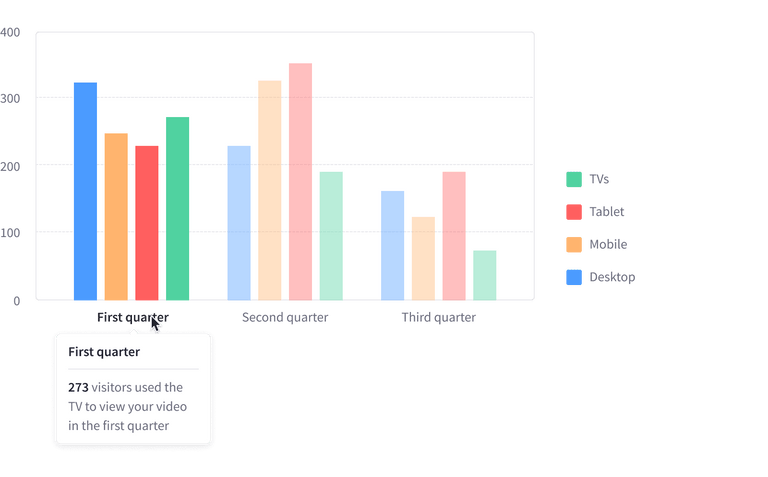
States for grouped bar chart
There are three different hover/focus states that depend on the user's interaction with the chart element: