Navigation Card
Navigation card is a visual component focused on providing navigation in distributive pages or discributive page sections.
Usage
This card is simple containing just a minimalistic image or icon, title and possible short description.
Navigation card is thought to visually repensent concepts but not to display images that contain lot of information.
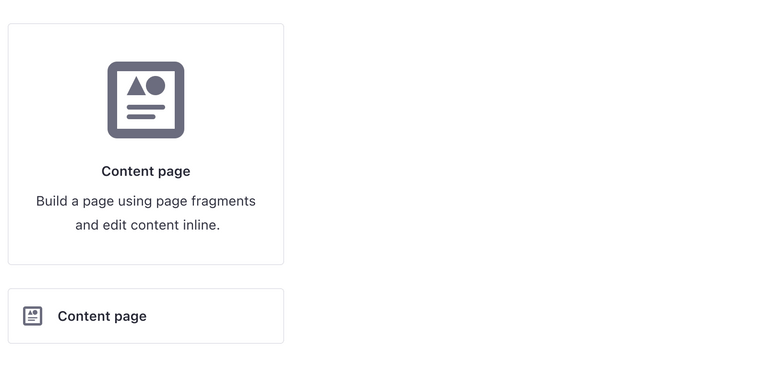
You can find it in two formats:
- Big: for those cases where you want to highlight more relevant access points
- Small: for secondary access points
States
Default
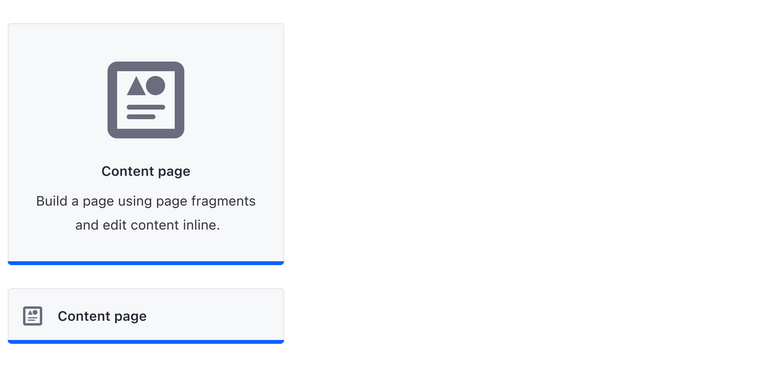
Hover
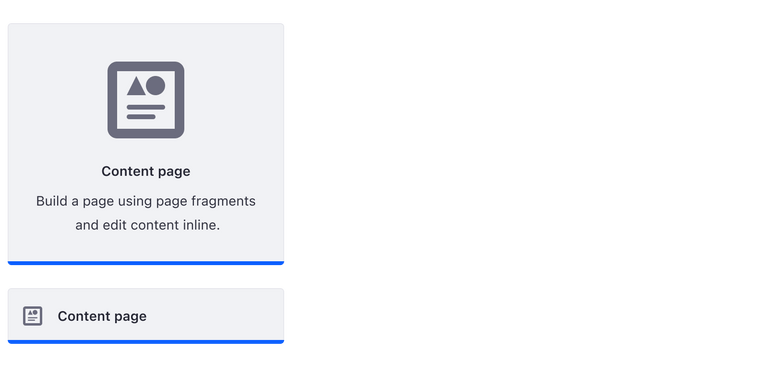
Active
Menu