Gestalt: Law of Proximity by Emiliano Cicero on September 02, 2019
1 Min Read

Summary
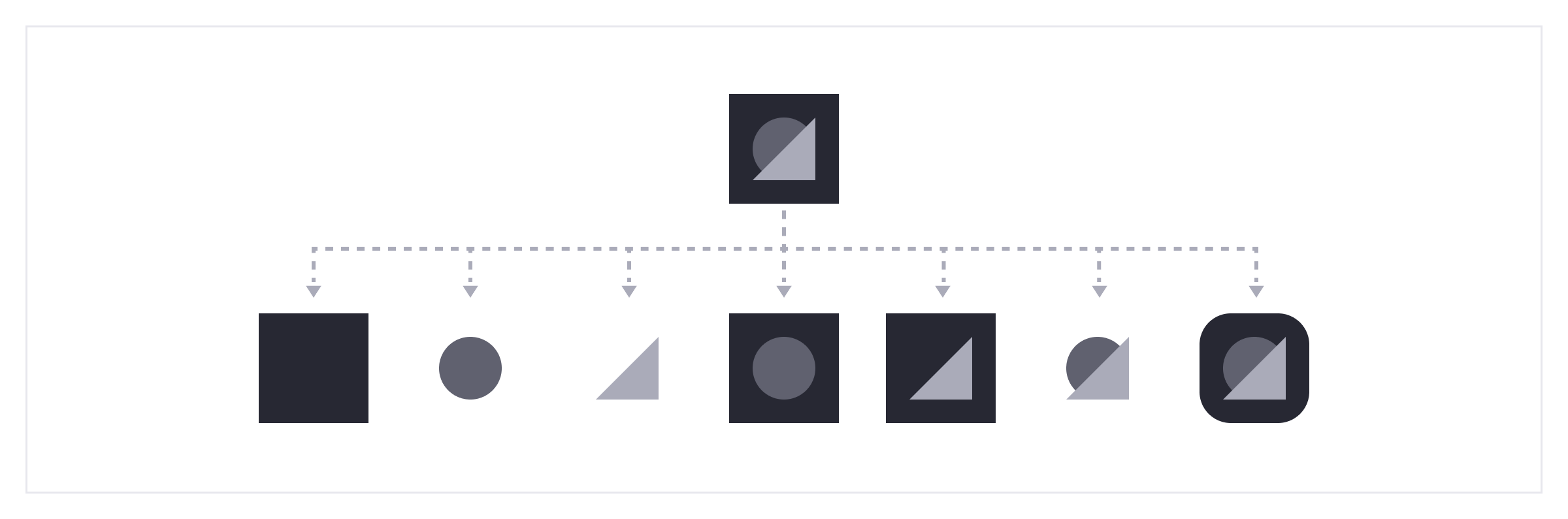
The law of proximity states that single elements placed near or proximate to each other tend to be perceived as related elements. The explanation behind this principle is a cognitive tendency of the human brain to automatically organizes the elements, creating groups with those near each other.
This principle works for both Product Design and Communication Design to define a connection between different elements. For example, it is possible to place different buttons near each other so that the user will perceive them as a single group of related actions.
An example of this law is shown in the Blog Entry Cards in Liferay Portal. Individual elements such as image, title, description and label are next to each other to provide a single group of information to the user.
Takeaway
The principle of proximity overpowers other signals of distinction such as shapes and colors Use the principle of proximity to organize related information or actions together
Read More
- Principle of Proximity by UX Planet
- Law of Proximity by Law of UX
- Gestalt Principles - post by Myriam Manso