Write or Wrong? by Chris Jeong on November 16, 2020
2 Min Read

An interface facilitates communication between people and machines. As designers, we focus on interactions, often prioritizing color, typography, iconography, and other visual artifacts — and all too often copy and microcopy are an afterthought at best.
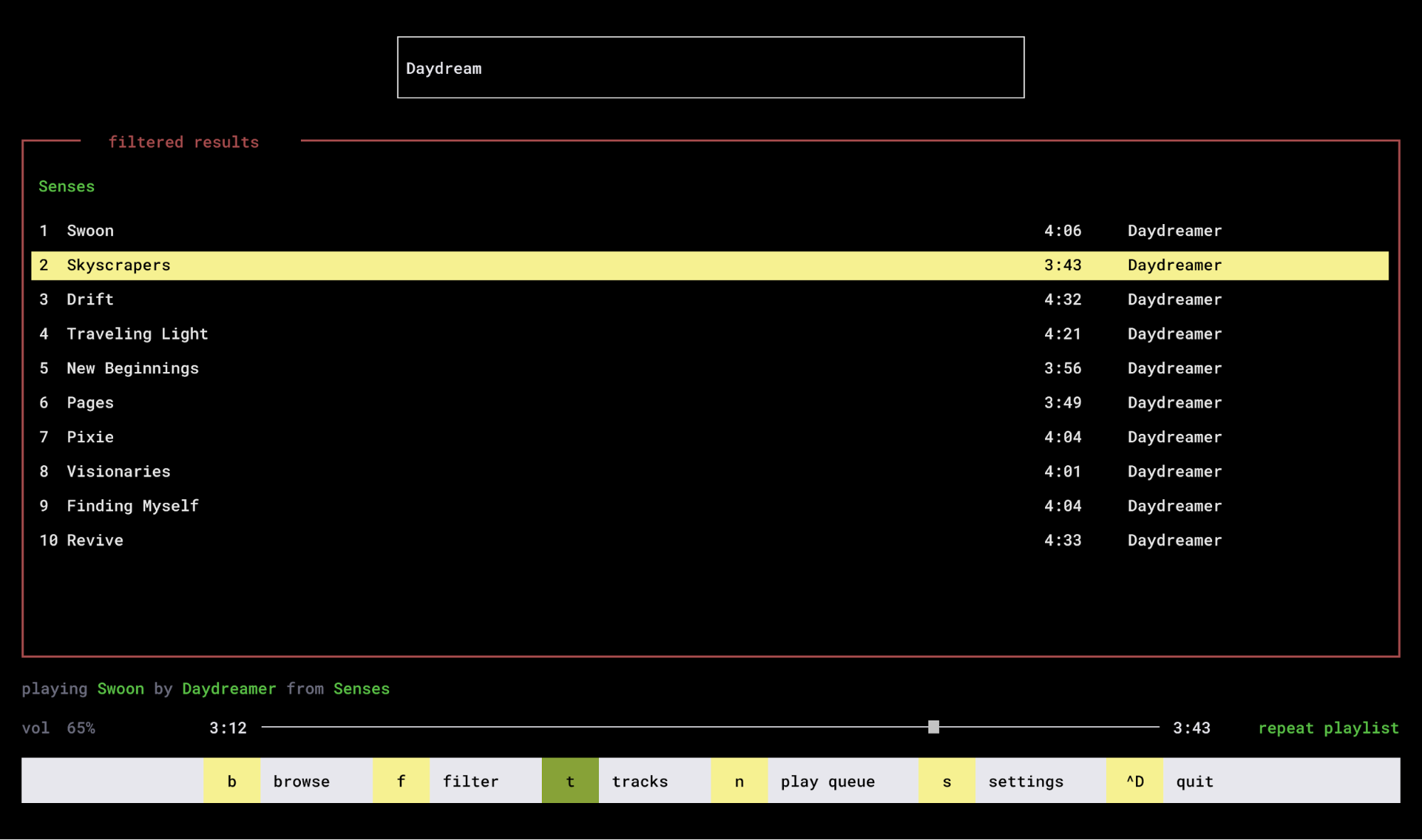
Strip away the beautiful UI and imagine working in a command line interface. Chances are you will still be able to complete your task, but it will feel clumsy and inefficient.

Next consider the reverse case, a UI based on good visual design principles — but without any copy. It's possible you could click the right buttons, but for the most part you'd be completely lost.

Words matter.
Of course, we've figured out the experiences that combine clear writing with a well designed interface, supports and delights users along their journey. But, we need to be as intentional with our words as we are with all the other components in a design system.
Mature design orgs enable consistency and coherence with a robust design system. Naturally, guidelines for copy and microcopy should be treated as a part of that. This means creating rules around writing, testing these rules and iterating as the system evolves.
State of writing at Liferay
Designer's love typography, but many struggle with words. We layout our designs using placeholder text with the intention to perfect it later. In my opinion, this is a bad practice. However, along the way we've made many rationalizations that support this workflow:
- Our design system has an answer for me, I just need to look it up
- Someone else will review it and come up with better wording before we release
- Style elements are common sense to me and not really that important
- We (designers) have a strong command of language
- Our company doesn't want nor have a personality, it's safe to write things as plainly as possible

Eventually, we have to ship a final design and it often yields mixed results. We use "Remove" instead of "Delete", come off as childish in an attempt at levity, and over explain things which cause more confusion.
Without a proper UX writing strategy the overall usability suffers and makes our users feel awkward when interacting with our products.
Where do we go from here?
A design system’s best characteristic is that it removes low-level creativity from the equation. With common design patterns ironed out, it streamlines the design process so we can focus on usability, business value, and delight.
Over the past year, we collaborated with our technical writing partners to create a guide that will equip our product teams with the tools to write better copy and microcopy. The goal is to define our voice and mature out of that awkward phase.
In the UX writing guide, designers will be able to find:
- A writing framework based on updated principles
- Best practices for common writing scenarios
- Answers to common styling questions
- Guidelines for using our brand voice
...and many more things I'm sure we'll discover along the way!