Figma
Sign InWhat is Figma?
A tool that allows us to create and collaborate in wireframes, mockups, and prototypes. For a brief history of why we switched to Figma and how we're using it, see Paul's article.
How do I start using Figma?
- Thoroughly review this page
- Contact Paul Hanaoka and he will send an invite to your
@liferay.comemail address - Download the Figma desktop app
Why do we need this document?
Project Organization
- Problem: Figma has 2 levels of organization, Projects and Files. Large projects can quickly fill with files and be difficult to navigate. * Solution: Separate your project by parts, leverage the star feature of Figma to only see projects you’re working on in the sidebar. Adhering to the DAM model and golden rules is paramount.
Archiving
- Problem: Projects will get really bloated if we don’t move files out when we are done with them.
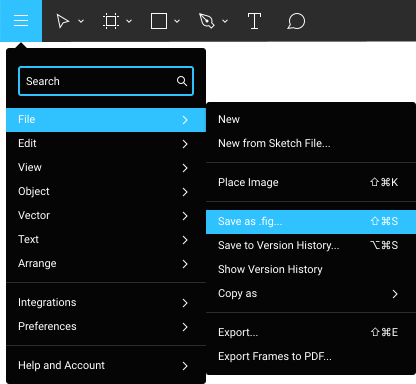
- Solution: When any given file is “development complete”, save it out as a ‘.fig’ (⇧⌘S) inside the appropriate folder in the DAM.
- Reason: Keep Projects inside Figma organized while maintaining the history.
Sharing & Roles
Roles
Figma has a very simple permission structure:
- Viewer permissions allow you to view and comment on files
- Editor permissions allow you to create and edit files
In our Liferay account, there is no limit or additional cost for Viewers, Editors cost \$180/year.
We encourage you to give everyone on your project team Viewer roles, this enables transparency and communication in a project.
Editors Outside of Design
The Editor role is reserved for people whose job role requires the ability to create and edit files — typically this is a designer, but there are a few exceptions — if someone outside of the Design org requests an Editor role, please email our Figma admin and Juan Hidalgo and let them know why you’re adding a new Editor.
Permission Levels
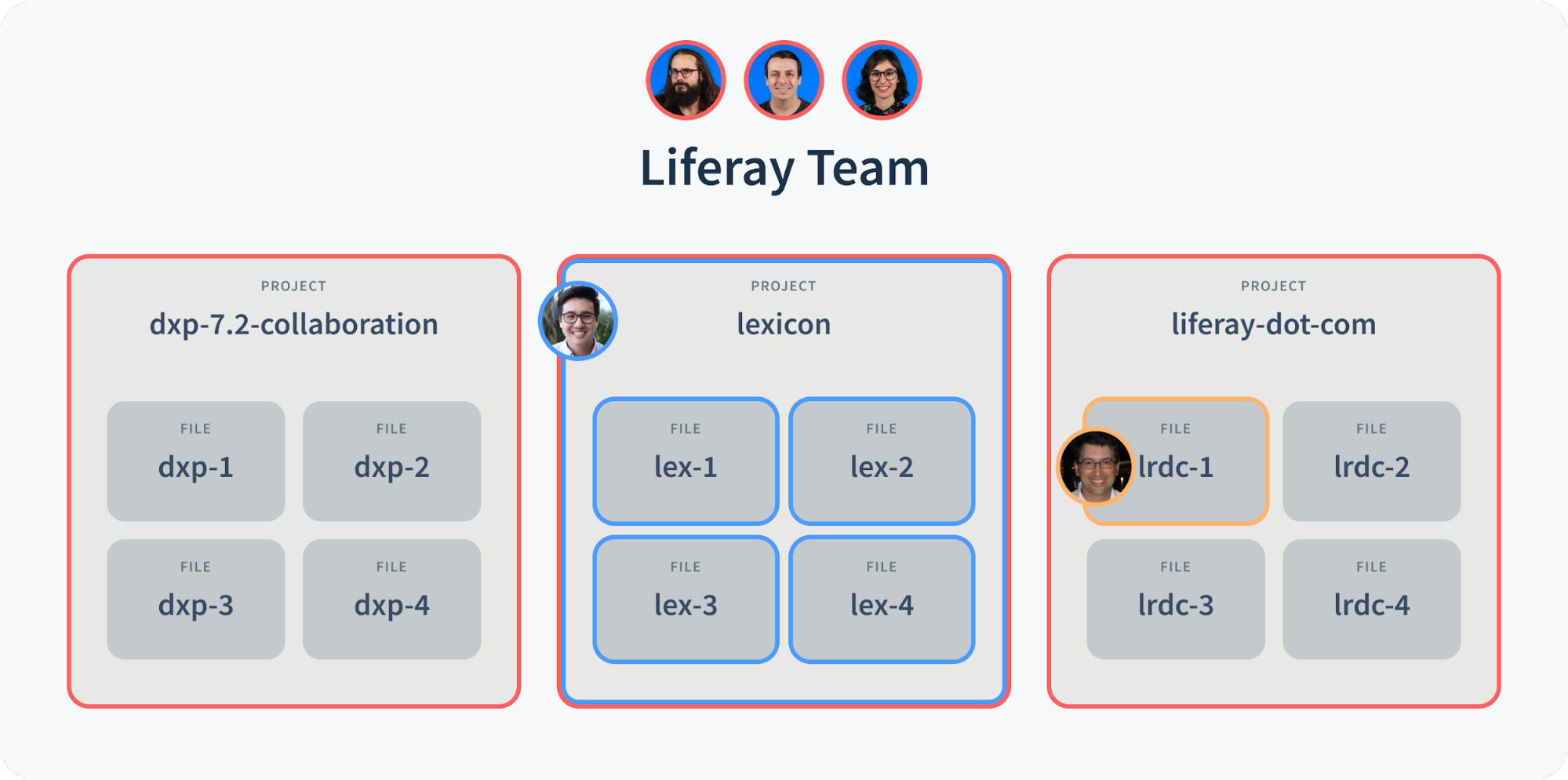
People can be added on Team, Project, and File levels — you can see any files within that level (i.e. if you’re added to the Lexicon project, you can see all the Lexicon files but you won’t see files in the Liferay.com project).

Sharing
In Projects and Files there is a blue “Share” button in the upper right corner — click this and add the person’s email into the ‘Invite someone…’ field.
If you have in-depth questions about sharing, please see Figma’s documentation first, if you can’t find an answer there, ask it in the ‘design-operations’ Slack channel.
Sharing Outside of Liferay
If your project requires adding viewers who don’t have an @liferay.com email address, please add them on a per-file basis. If absolutely necessary, they can be added to a whole project, but use your best judgment to ensure sensitive information is not shared.
Processes

Archiving
If your project is getting full and you want to get rid of files, save it as a “.fig” file inside of the appropriate folder in Google Drive.
The archived files should go in the ‘archive’ folder for each milestone.
Components
Naming
Try to organize your components using the Atomic model — use slashes to separate, as Figma interprets these as intelligent groupings, i.e. “Icons / Arrow / Down” “Icons / Arrow / Up” will allow you to quickly navigate to the Arrow icons and choose a direction.
(project) / (figma page) / (frame) / (object) / (structural attributes) / (stylistic attributes) / (breakpoints)
- Spaces for readability
- Structural attributes are variations that will change what sub-components are included in the instance
- Stylistic attributes only change the appearance of the instance
The naming convention of Figma components should follow a modified version of the Atomic model.
Files
Layout
Frames and groups should be laid out in rows from left-to-right, with a maximum of 5 columns. 200px should separate columns, 400px should separate rows.
Naming
Files should be according to DAM guidelines — be sure to append your initials to each file.
A typical filename: (epic)-(story)-(ticket-number)-story-name
Artboards should be named following the DAM guidelines, using numbers at the beginning for sequences. The artboard name should be descriptive, yet brief.
Sample File
Covers and Progress Indication

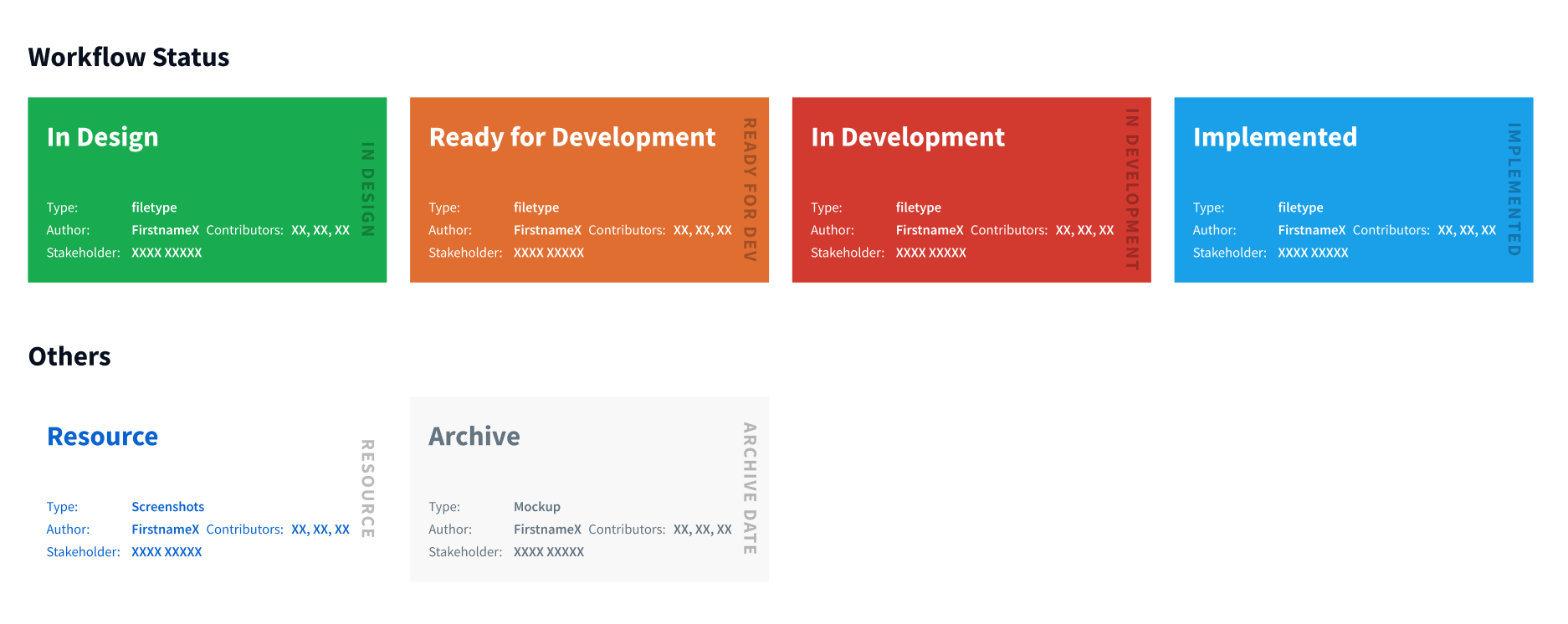
Files should use a cover page and cover component to indicate the current design stage of the file, as well as meta information such as file type, author, and contributors.
A cover page should always be page 1 of n in a figma file and named “cover” with a background color of #FFFFFF. A cover component should be placed on the page represents the state of the file.
Figma Cover File: Liferay Global / Utilities / Templates
Version History
Titles
- Keep titles to 25 characters or less — longer titles are clipped and you have to double-click on the message to read it.
- Use the imperative mood for the title — gives the future you a clearer idea of what will happen when you click on that point in time. E.g.“change buttons to blue” is clearer than “changing button colors to blue”.
Descriptions
- Keep your description to 140 characters or less — the full description is always shown, so keeping it to the point helps keep the history readable.
- Use the description to explain ‘what’ and ‘why’ vs. ‘how’— answering the ‘why’ is a critical part of any designers job, so this helps you focus on what's important as you’re working as well as provide better information for you in the future.
Additional reading:
- Commit Often, Perfect Later, Publish Once: Git Best Practices: philosophy for how to work in a version controlled ecosystem
- How to Write a Git Commit Message: write meaningful and useful notes as you work
Team Libraries
By default, the ‘Liferay Global’ project contains all of our team libraries. This includes things like Global Utilities (things anyone can use that aren’t project specific — brand colors, wireframing tools, etc) as well as Project or Product specific assets (Experience Cloud components or Liferay.com components) — this is so that we can have all of our assets, components, elements, etc open for all designers to use and improve as they work.
For now, we’re restricting permissions for files in the global project due to Figma’s lack of a formal review process (think Github’s pull-request system). If you’d like to suggest an improvement and new library, please reach out to Emiliano/Victor (Lexicon), Paul (Utilities, general).
Resources
Definitions
Project
- A collection of files that you can share with granular permissions.
File
- A collection of pages that you can work in.
Page
- A single canvas that can contain a collection of objects (frames, groups, elements).
Working File
- The file that you’re designing in. Not to be shared outside of the UX team.
Checkpoint File
- A file shared outside of the UX team. This should be associated with a version number (i.e. ui-design-03a).
Team
- A group of users, comprised of editors and viewers that are all part of a particular organization.
Editor
- Anyone who has “edit” access to any file. (i.e. they have edit access to the whole team, or they've been given edit access to an individual project or file.)
Viewer
- Anyone who has “view-only” access to a file. Viewers can also comment, export, and access redlines on a file.
Helpful Links
- Figma Help Center
- Figma.com/resources
- Our Figma Changelog
- Figma Trello Board (other links and resources)