Law of Common Region by Duuriimaa Bargaid on July 08, 2019
1 Min Read

Summary
Law of common regions: We have a strong tendency to perceive items as grouped when they are within the same region of space.
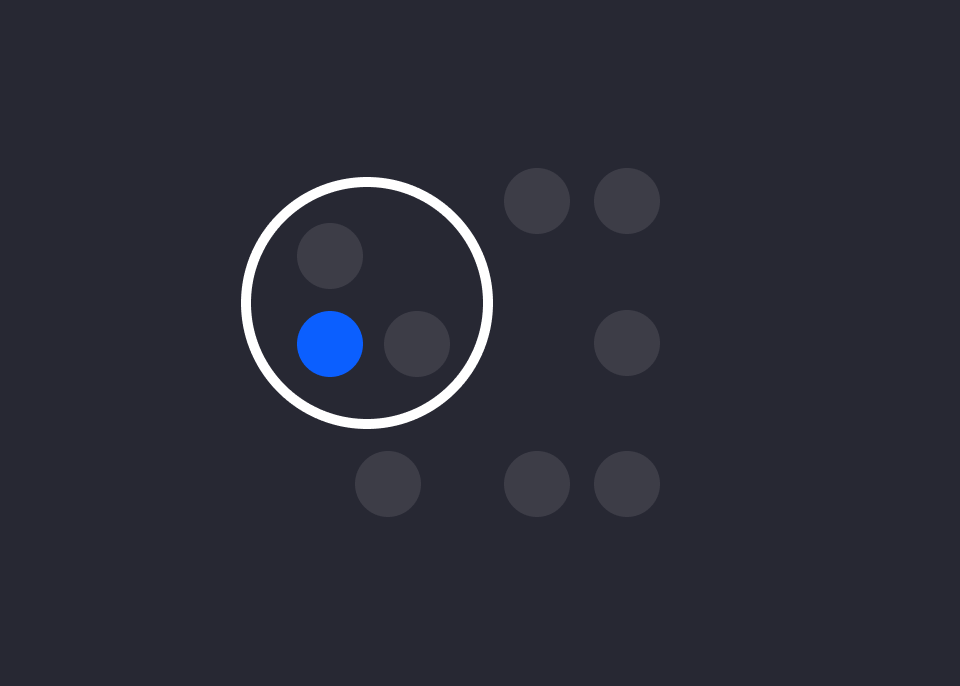
When visual elements are surrounded by a clear boundary in same closed region, we view all items within this area as belonging to a group different from all other surrounding elements. As you can see from the image below, just by adding a black border around three of the dots we view them as distinct from the dots on the outside even if they share same proximity, shape, color.
To illustrate this more practical way I wanted to share the following examples
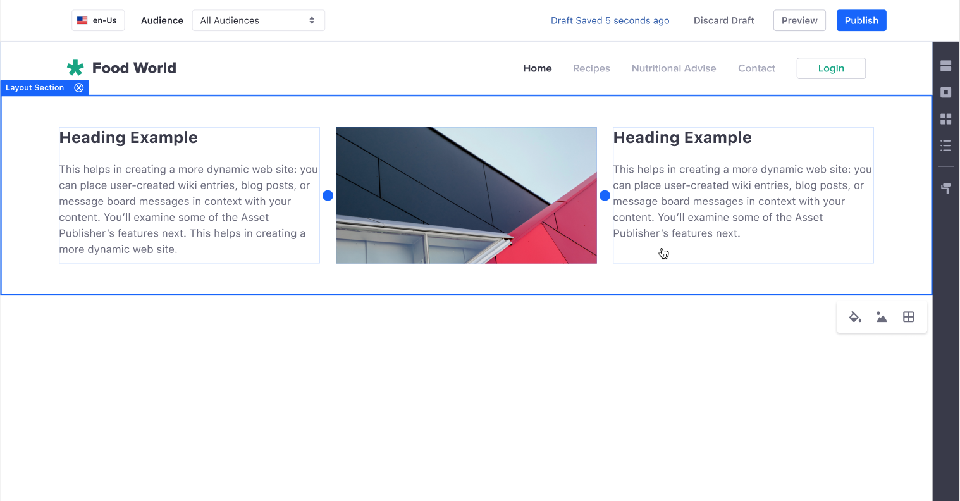
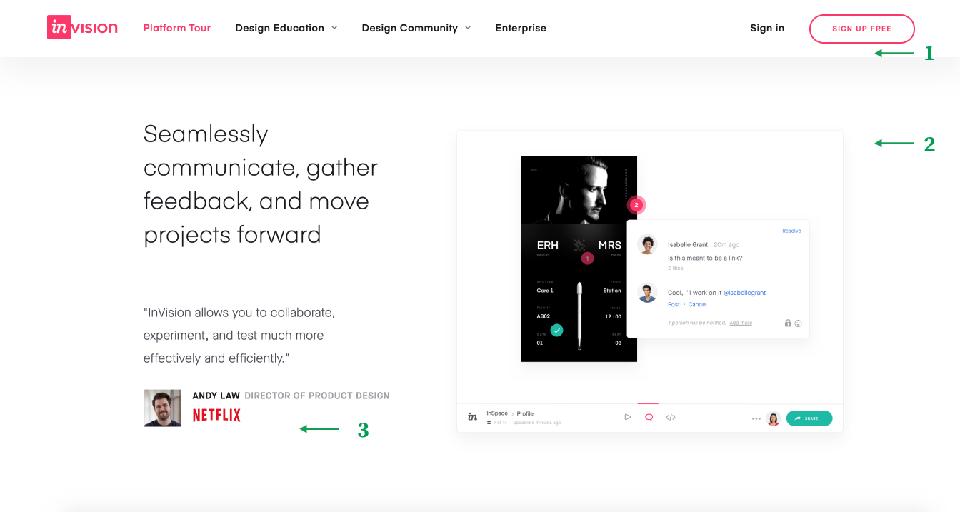
 Example 1: by giving borders to elements the user can distinguish what elements belonging to the column, and what elements belonging to the section.
Example 1: by giving borders to elements the user can distinguish what elements belonging to the column, and what elements belonging to the section.
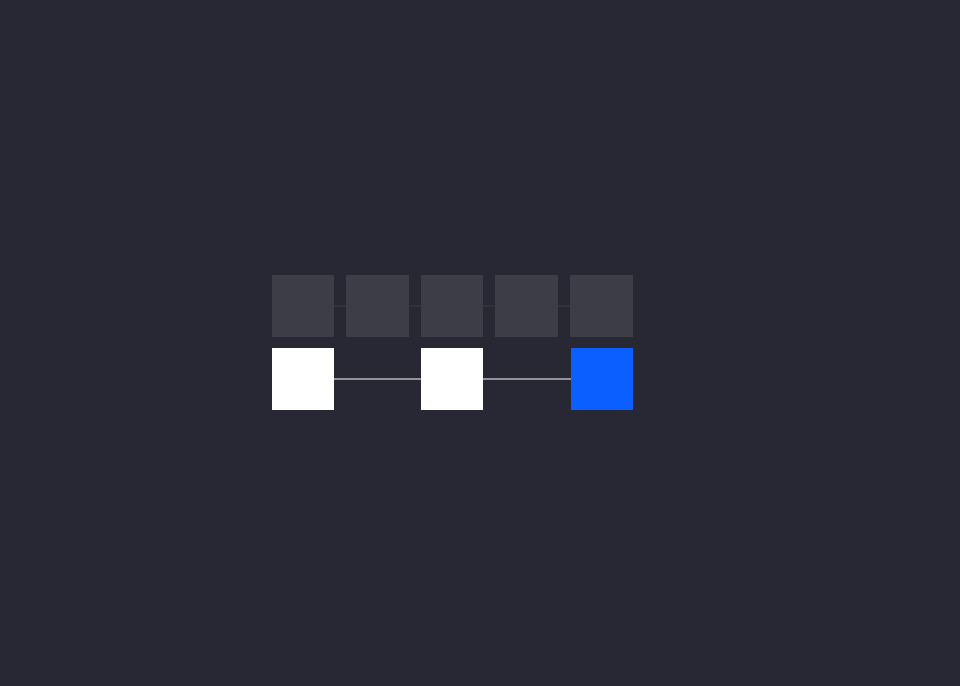
 Example 2: using border to help users to extract information from the display.
Example 2: using border to help users to extract information from the display.
Takeaway
Law of common region serves a number of purposes: a simple border or boundary can speed up the process of extracting information from a display, we are able to direct our attention to specific items giving the right information at just the right time to users. For example in lexicon table design using border helps to organize information into groups.