Netlify vs. Zeit vs. Github Pages by Paul Hanaoka on April 07, 2019
2 Min Read

The Liferay Design team made regular use of Liferay’s developer-centric deployment platform, WeDeploy. Static sites like our primary domain(this site) and Lexicon, as well as standalone apps like our NA team dashboard and our Career Path tool (a work in progress), and small pages like our web assets repo page (very much a #wip).
When the WeDeploy team announced that they were shuttering the service, we were at a loss for where to move everything. We did a little research, compared a few services, and thought that it might help other teams who were using WeDeploy (and even people who are just trying to decide between existing services) choose from one of the many options available.
Disclaimer
By “research” we mean “talking with a few resident experts, listening to some good podcasts, and doing a fair bit of Googling” — by no means is this a comprehensive survey of all the available services, we are not sponsored by any of these services, nor are we receiving any kickbacks (...yet, @netlify we love socks... or anything!).
Results
For a Gatsby Powered Static Site
One of the first results when searching for ‘static site hosting’ is Sebastiaan Deckers’ list of ‘Static site CDNs’ — this, and the other lists linked to it, formed a pretty comprehensive, albeit slightly dated (last edited 10 months ago), overview of all the options.
Talking with the aforementioned experts, Ryan and Zeno, it seemed like the two standouts were Netlify and Zeit. After testing out the setup and deployment for each, Netlify was the clear winner for Liferay.Design — it took literally less than one minute to go from setup to deployment, and we were able to see a branch deployed in less than 3 minutes. Previously, we had deploys running through Travis CI, and they could take anywhere from 5 to 15 minutes.
Netlify also handles DNS management — previously we had to use Cloudflare (which was great — but yet another service to log into and manage), moving that to Netlify was pretty painless.
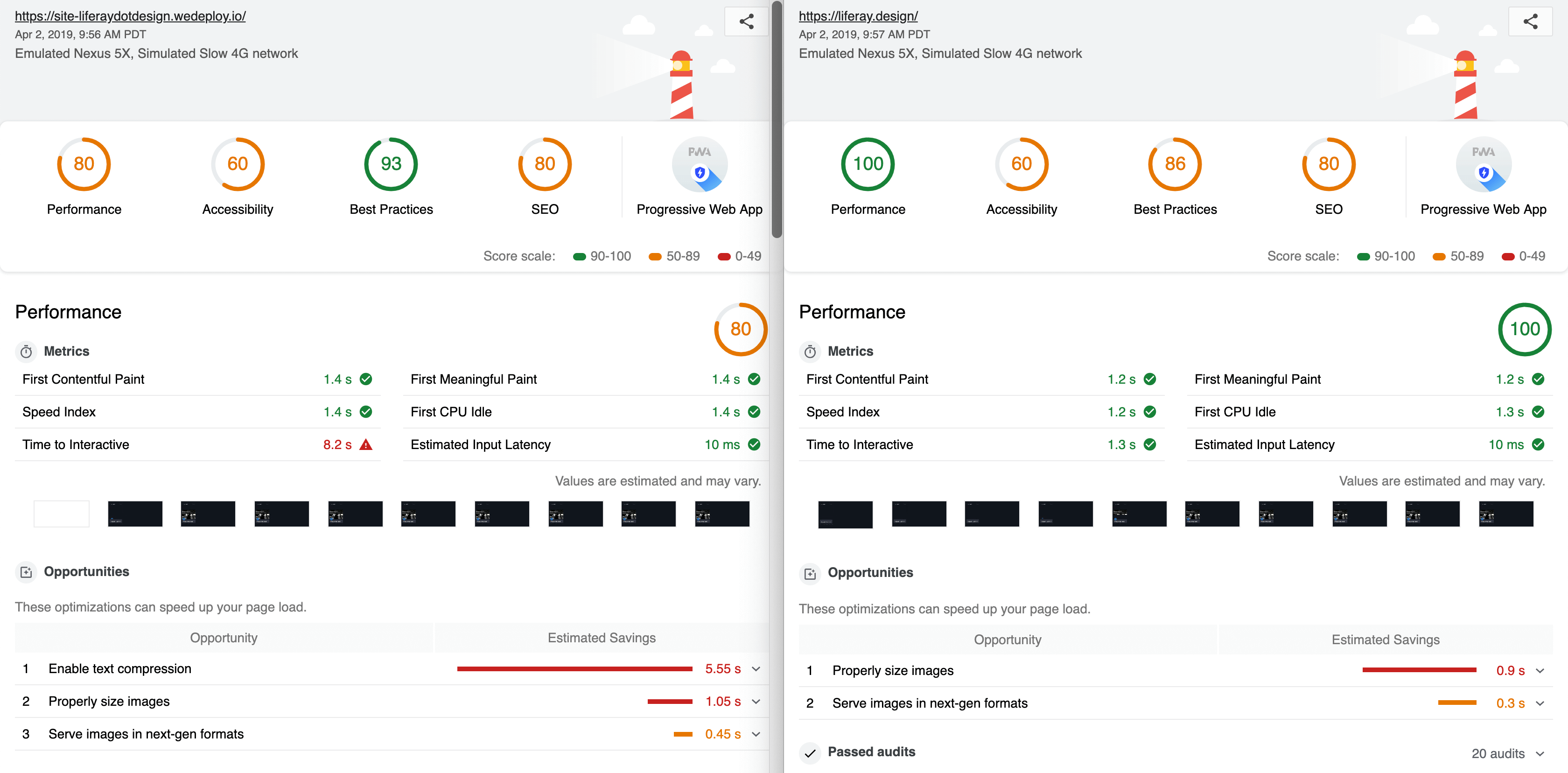
All-told, it took less than an hour for us to set up everything, and 45 minutes of that was waiting for the https certificate. If we had to describe Netlify in one word, it would be “fast and easy” — just say that really fast and it sounds like one word. Our Google Lighthouse score went from hovering around 70-80, no matter how much we tuned performance with our old host, to straight up 100.
 The only thing we changed between these two is the host — Netlify is just flat-out fast.
The only thing we changed between these two is the host — Netlify is just flat-out fast.
P.S. We're fixing the accessibility issue
😬
Thank U, Next (js)
Yes, the whole reason for this post is so that I could make that incredible pun.
Our career path evaluator tool (forked from Medium Engineering’s Snowflake App) is a small Next.js app. It seemed logical to check out Zeit, as they are the ones who open-sourced Next.js, we figured that Now would play pretty nice with it.
It hasn’t been as smooth as Netlify — a lot of that is probably attributable to ID-10-T errors on the user-side, but deploying with Now is very reminiscent of deploy -p.
Github Pages
Old-reliable — gh-pages is not as flashy or fun to use as Netlify or Zeit, but it’ll get the job done. It doesn’t support continuous deployment, and using custom domains with it can be a bit of a pain — but if you only have one or two pages, then it can be nice to stay completely in the GitHub ecosystem.
Special thanks to @abelfhancock for doing a bunch of preliminary research and testing on his personal site — check it out, it's pretty cool.
Further Reading
- Where should I host my static website? by Yacine Rezgui
- Github Pages vs. Netlify by Netlify
- Netlify.. Any competition in the market? discussion on Dev.to
- Static site CDNs list by Sebastiaan Deckers