How To Use Any Clicker With Figma Presentations (mac) by Abel Hancock on March 27, 2019
1 Min Read

Hey friends. No time for chit-chat today. You are trying present slides in Figma and your clicker isn't... clicking. Good news, this is an easy fix!
If you're more of a visual learner, skip straight to the video.
Here's how this is gonna go down
We are going to use Karabiner - Elements to hijack the incoming keystrokes from your clicker and translate them to ←left arrow and right arrow→ to toggle Figma slides.
You will need:
A Mac with Figma (works with or without the app installed)
A Clicker (we use the Logitech R400)
Karabiner - Elements (free)
Step 1: Setup your Figma presentation/prototype
If you need help setting up a prototype in Figma checkout their documentation
Tip: If no prototype is setup slides will play from TOP TO BOTTOM, LEFT TO RIGHT
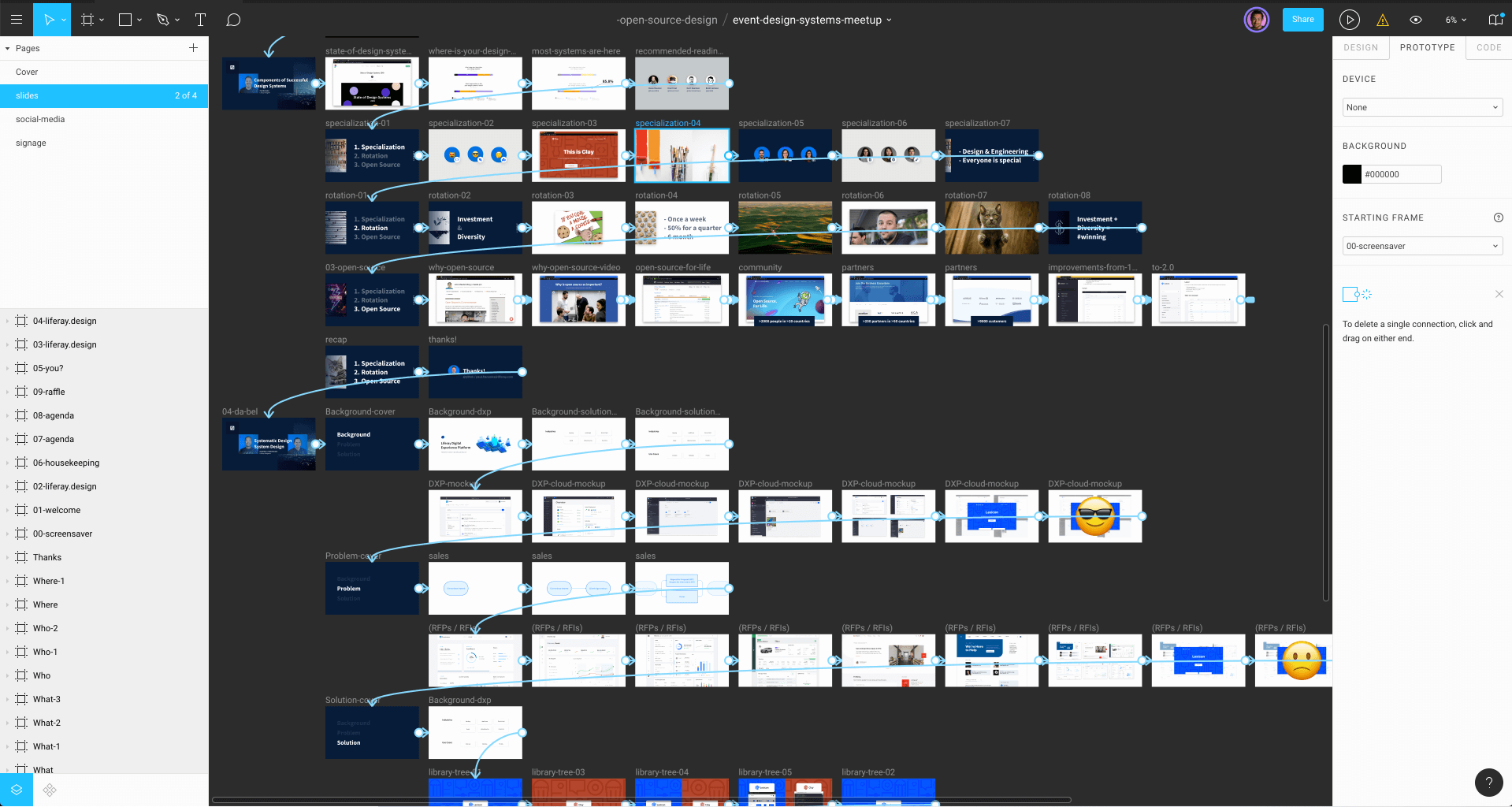
 figma prototype example
figma prototype example
Step 2: Download and install the Karabiner-Elements
Karabiner installs both their Elements and Event Viewer apps by default. In this case, we will only be using Karabiner - Elements to map the clicker keys.
 karabiner website
karabiner website
Step 3: Map the keys of your clicker to left_arrow and right_arrow
This is where the magic happens! Open Karabiner - Elements and:
Select your device from the "Target Device:" dropdown
Determine what keys your clicker is... well... clicking. If you have trouble with this the Karabiner - Event Viewer app comes in handy to show what keys are being triggered
- Tip: Logitech R400 arrow keystrokes are
page_upandpage_down
- Map the clicker key (From key) to the corresponding arrow direction (To key)
(optional) Choose an arbitrary clicker key to map to "r" for restarting your presentation
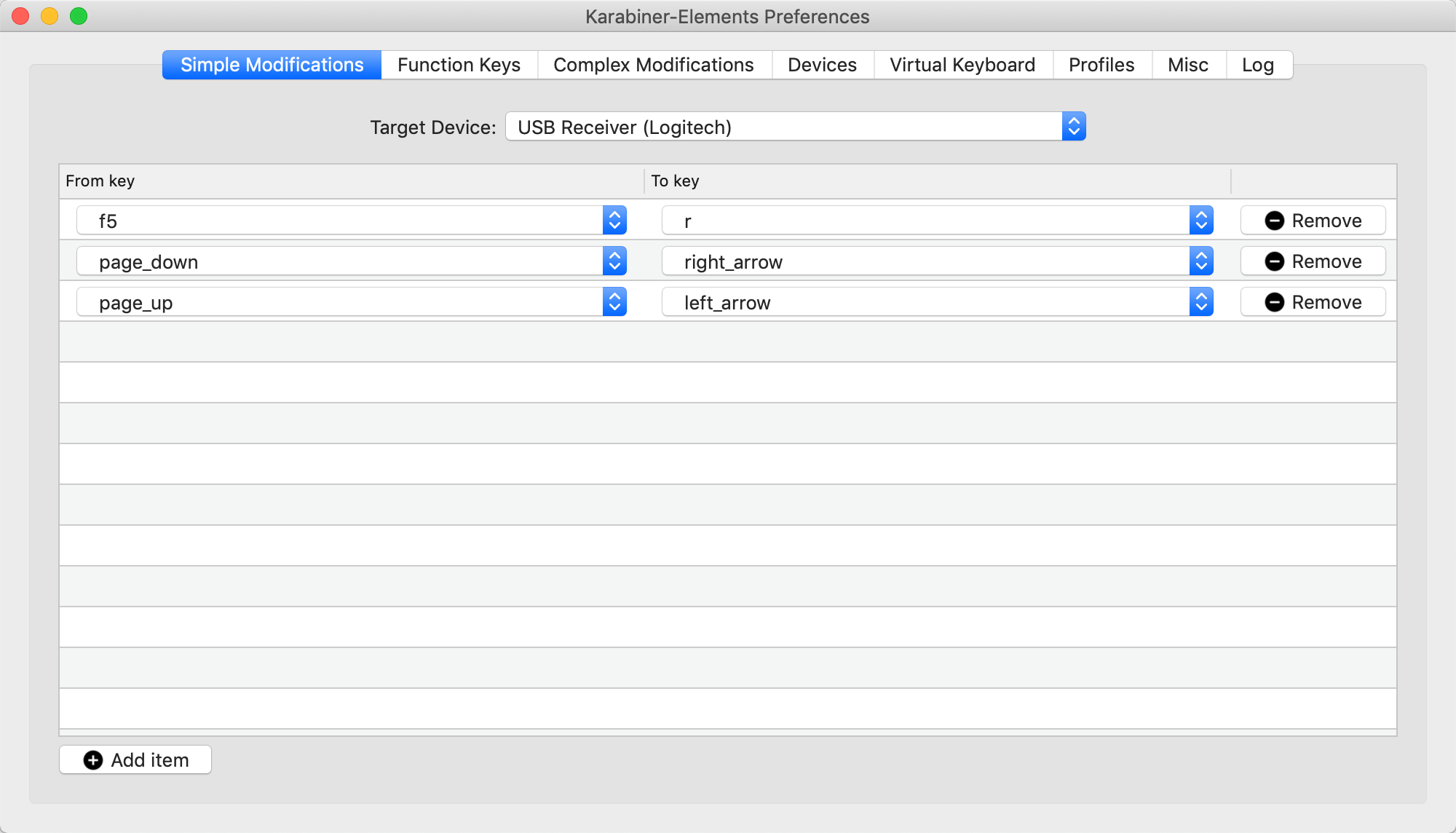
 karabiner settings for logitech r400
karabiner settings for logitech r400
That's it!
You should be all ready to use your clicker or remote with a Figma presentation.
Video Demo
If you run into problems or have questions hit me up on twitter