Diary of a First Year Designer: Refactoring UI by Julia Lira on December 29, 2021
5 Min Read

I recently transitioned from a career in architecture to UX and product design at a software company. As someone who is used to doing technical drawings, I’ve become aware that I lack the ability to articulate what makes a user interface useful as well as beautiful. To bridge this gap, I read “Refactoring UI” by Adam Wathan and Steve Schoger.
If you are just starting out in design, or looking to improve your UI design, here are some lessons that (I think) have made me a better designer and I hope they can help you too!
Visual Hierarchy
Not all elements are equal
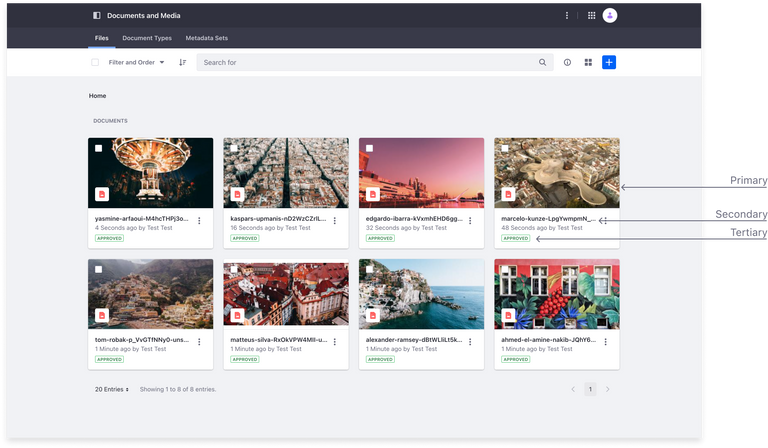
Visual hierarchy is about defining how important the elements in an interface are in relation to one another. But when everything in an interface is competing for attention, the user cannot distinguish what actually matters. Therefore, it is crucial to differentiate primary, secondary, and tertiary elements. In the gallery below, the most important information on the interface is the image, the second one is the image title, and the third is the label that represents the status of this document.
Hierarchy - Documents and Media Liferay DXP
Size isn't everything
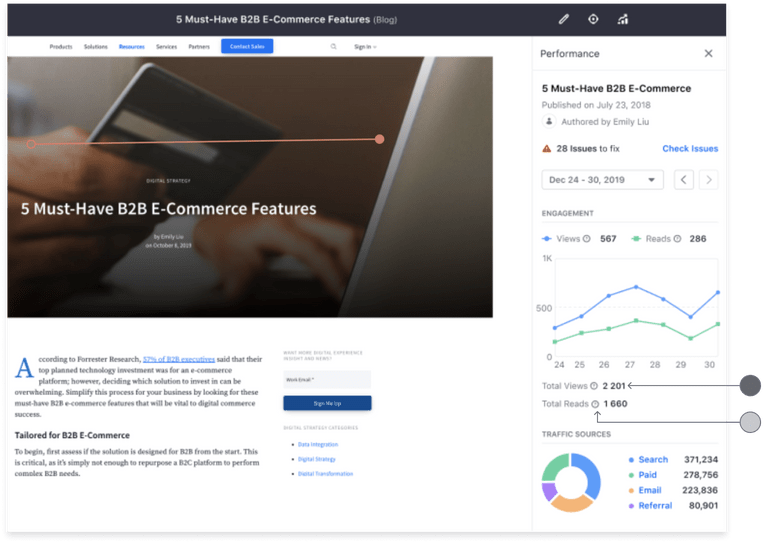
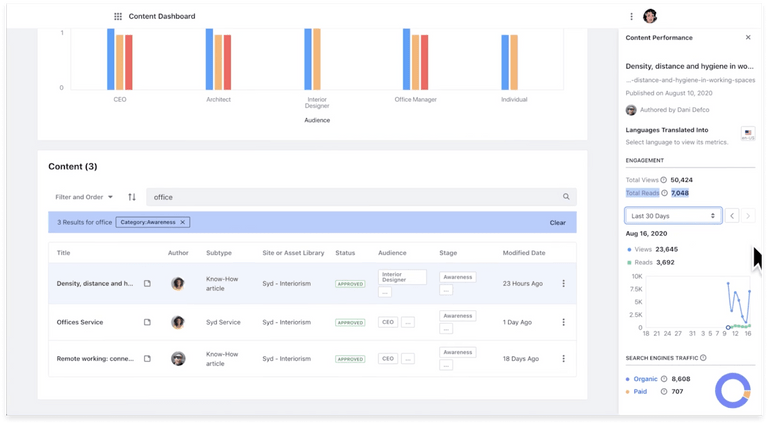
How can we create visual hierarchies? The size of the elements is not the only way to do it. The use of a softer color for a supporting text, can be more effective than using a tiny font size, because it doesn't sacrifice readability.
Hierarchy - Content Performance Liferay DXP
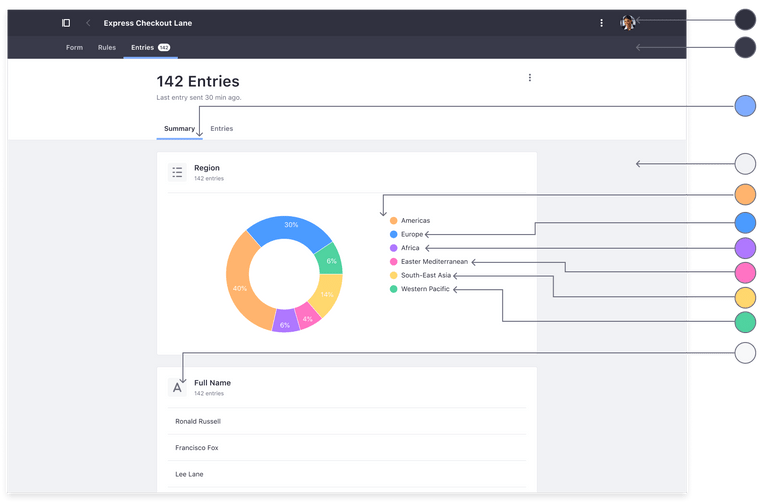
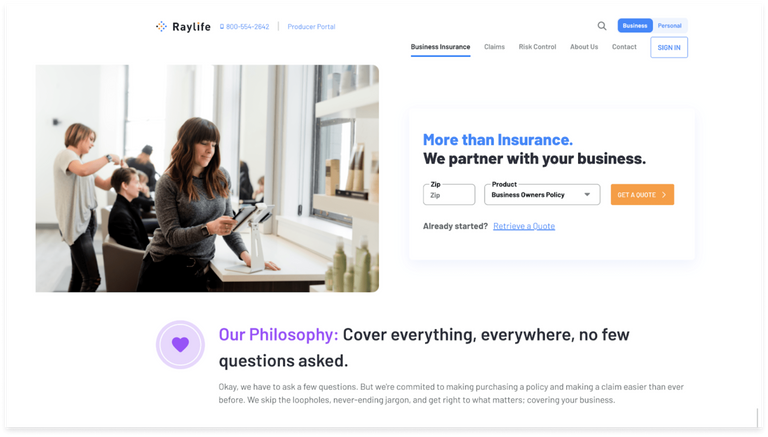
Emphasize by de-emphasizing
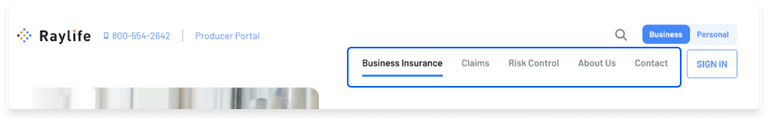
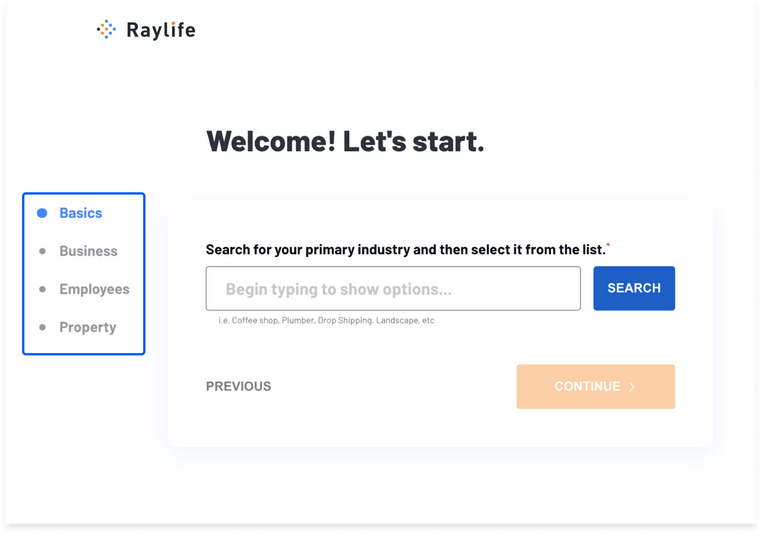
Instead of further emphasizing the element you want to highlight, it is possible to de-emphasize the other elements that are competing with it. Just like in the tab and in the side navigation examples below:
Emphasis - Raylife Initializer Liferay DXP
Emphasis - Raylife Initializer Liferay DXP
Spacing
White space
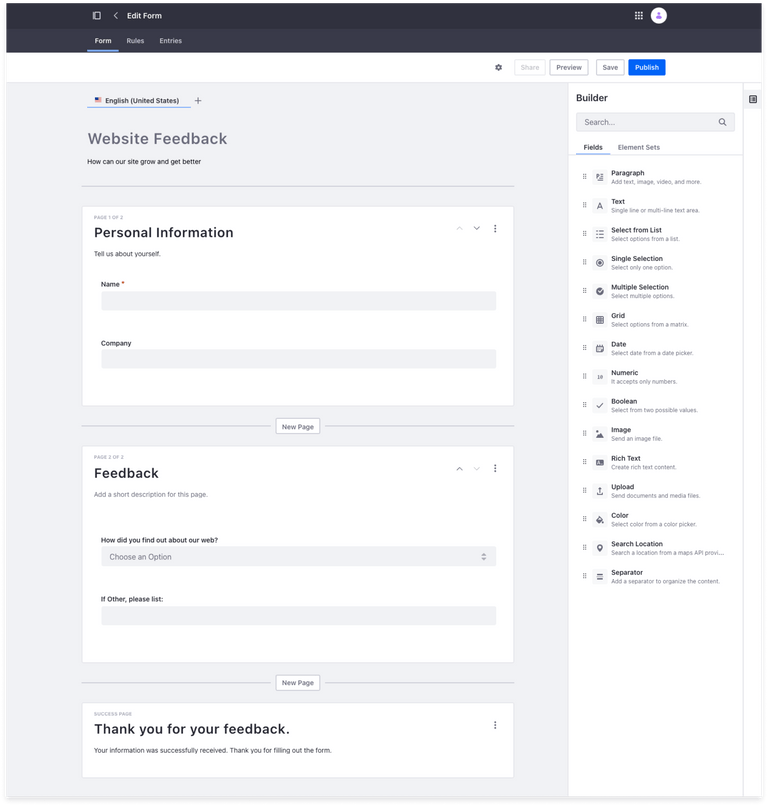
According to the authors, one of the easiest ways to clean up a design is give every element an extra space to breathe. In the product I work on, Liferay Form builder, we use white space to group the fields from each page of the form and also to create hierarchy between title, subtitle and pagination. This makes the form easier to interpret, helping the respondent to read the screen and also gives the impression of lower effort to complete the task.
White Space - Forms Liferay DXP
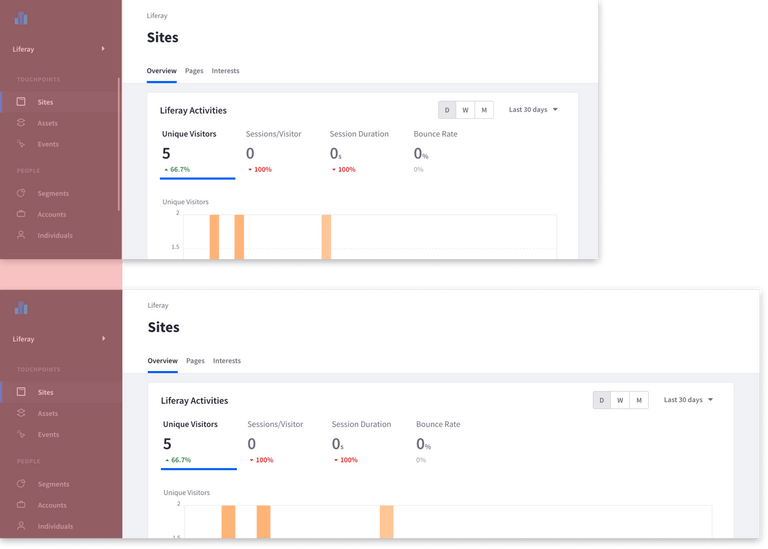
Dense UIs are still necessary in some cases
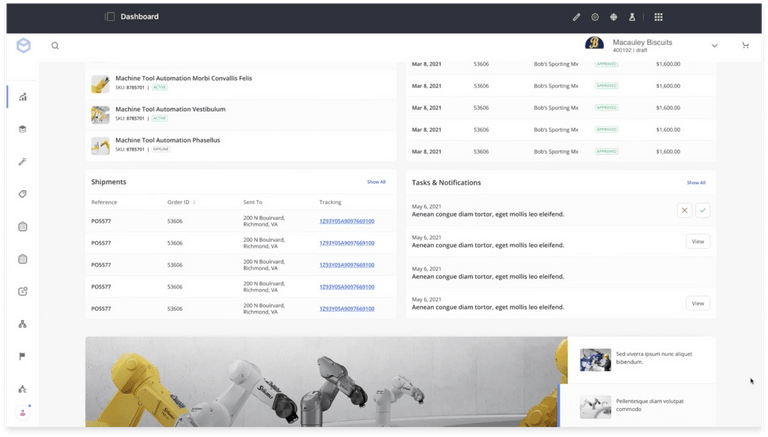
Generally, interfaces with a lot of white space feels more clean and simple, however, in some situations, dense UIs make sense. A dashboard, for example, is a type of interface where a lot of information needs to be visible at once. In that case, the design could feel more complex, because it serves a purpose.
Dense UI - Commerce Liferay
Dense UI - Commerce Liferay
You don't need to fill the whole screen
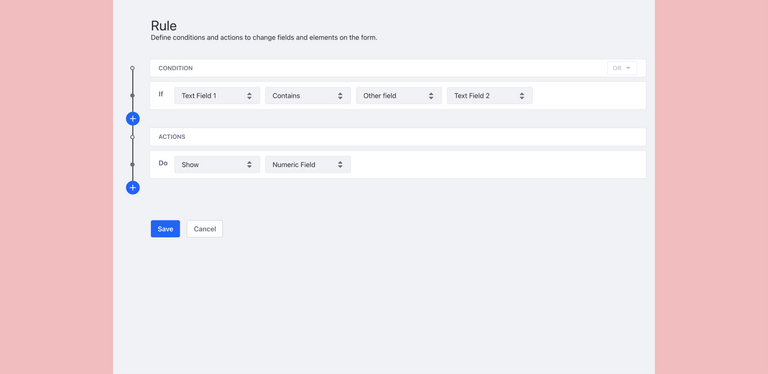
Just because you have the space, you are not required to fill it all. Making elements unnecessarily wide can make the interface harder to interpret and is detrimental to user experience. If there are no disadvantages, it’s okay to use some extra space around the edges.
White spacing - Forms Rule Liferay DXP
Think in columns
One way to better take advantage of the available space without making the interface harder to use because of its length is breaking the content in columns.
Columns - System Settings Liferay DXP
Not all elements should be fluid
Grids are useful to simplify layout decisions and bring sense of order to the interface. But using grids religiously doesn’t work everytime, because in some situations it makes much more sense for an element to have a fixed width instead of a relative width, as in a sidebar.
Fluid design - Sidepanel Liferay DXP
Color and Shapes
You need more colors than you think
It's difficult to build something using only five hex codes. In Lexicon, Liferay’s Design System, we have six color variations for primary, secondary, light, and dark colors. We also have colors to communicate semantic states: info, warning, success, and error, and each one of them has five color variations. Lexicon also provides a color palette for charts with ten more colors. With that said, it's possible to see that even in a simple and minimalist interface, you'll need a lot of colors.
Color - Alert Liferay DXP
Color - Forms Summary Liferay DXP
Choose personality
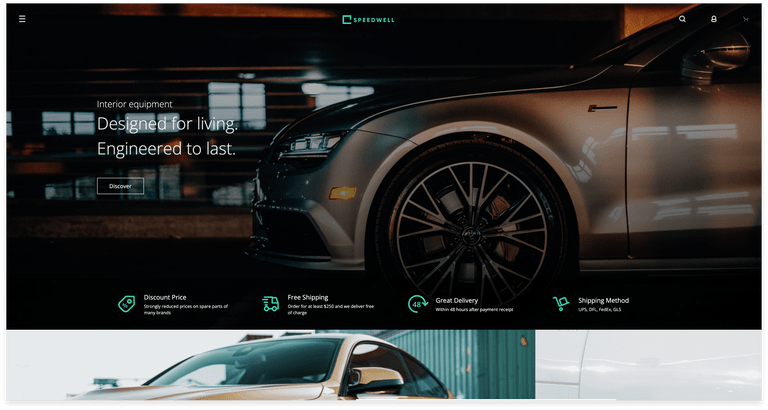
Shape, color and typography plays an important part representing what your company wants to say to the world, use it to your advantage.
For example, a serif typeface brings an elegant or classic look whereas. In turn, a rounded sans serif looks more playful. Gold might represent "sophisticated" or "expensive". A large round border radius gives a playful feeling while sharper corners with no border radius seem more buttoned up and formal.
It is possible to understand the impact of these choices in the examples below, where the first image brings a more sophisticated and serious air and the second brings the idea of lightness and a relaxed air.
The color and type choices of the first example exudes modern elegance and technological advancement.
The rounded edges, color and type pairing makes this design lighthearted.
Empty State
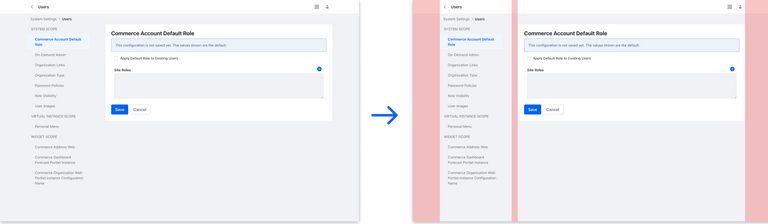
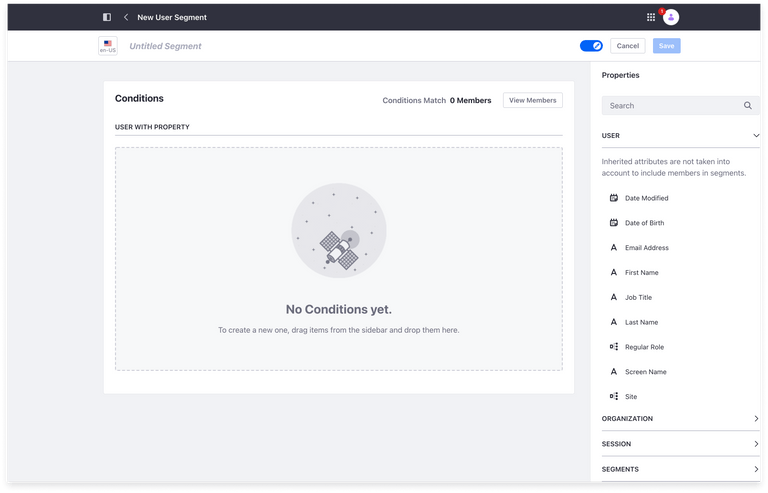
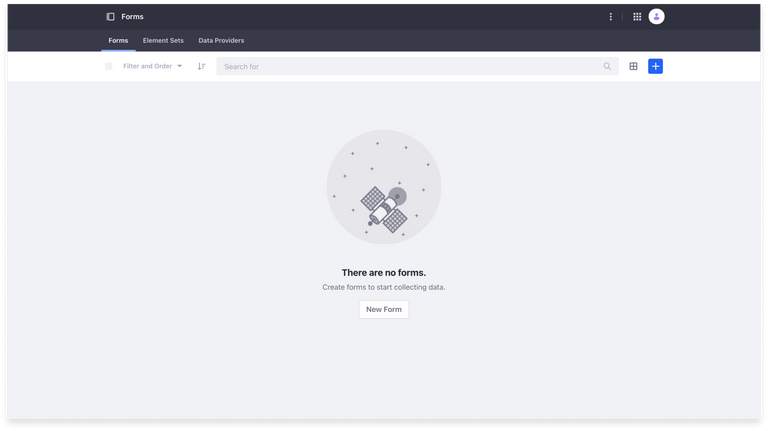
Don't overlook empty state
If you're designing something that relies on user-generated content, keep in mind that empty states are sometimes the first interaction with a new product. It needs to be intentionally designed to get the user's attention and encourage them to act.
Empty State - Segments Liferay DXP
Empty State - Forms Liferay DXP
Efficient Workflow
Overcoming the Fear of a Blank Canvas
Starting a new project from scratch can seem daunting for new designers like me. Something I’ve come to understand from the first few months into my product design role at Liferay is that I don’t design the whole product at once. For example, as a designer on the Forms Builder team, one of my first projects was to design a feature for "Boolean field type". The first thing I did was understand how the other field-types worked in Form Builder, then my scope was to deliv the set of interactions already defined by other designers. Thinking this way decreased my fear of a blank canvas and helped me focus on solving problems rather than the way things look.
UX first UI second
When in the earliest stages of design, don't give too much attention to UI elements. Related to the previous point, invest your time in solving problems. The use case always comes first, consider this: “Forms users want to see partial results of their form responses.” If I had taken time to tweak colors, shadows, and fonts on my first design, they would have all needed to be re-evaluated after I discussed with PMs and devs and finalized the flows, optimal display type, and messaging.
Start with Small and Valuable
I learned that our team won't be able to deliver a complete feature at first. Sometimes the product and development team will choose to implement an MVP that delivers value to the client, and work on improvements after the initial release. It's better to deliver a simpler version of the feature than not deliver anything at all. For example, we worked on a Numeric field for Forms, but we only delivered the feature to add custom formatting and validations to it some releases later.
Use a Design System
A design system makes your work efficient. You don't need to choose the perfect color or the weight for a typography, so you can focus your energy in solving the right problems. The use of a Design System will also contribute to the consistency of the system as a whole.
I really enjoyed it and learned a lot from reading this book. The book has an easy-to-read language and lots of practical tips to improve visual projects, also in video format. The best result was that I was able to put the knowledge I acquired into practice in my work. I wish I had read it sooner!
References
Refactoring UI - Adam Wathan & Steve Schoger